

El iPhone sin botones físicos será el mayor cambio de diseño en los móviles inteligentes de Apple en esta década. La firma de Cupertino lleva tiempo...


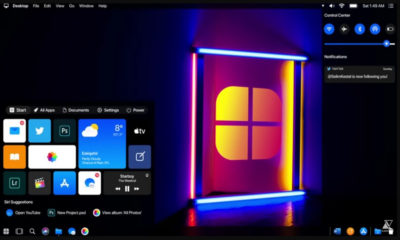
Microsoft ha presentado un nuevo menú de inicio de Windows 10, cuyo diseño se acerca a lo que hemos visto en Windows 10X, el sistema operativo...


La semana pasada se dio a conocer PlayStation 5, la próxima consola de Sony y, una vez más, la gran favorita para liderar la generación que viene,...


No es ningún secreto que Microsoft está trabajando en un nuevo menú de inicio de Windows 10, un componente que lleva años refinando desde que el implementado...


Windows 10 sigue siendo un «quiero y no puedo». Funcionar, funciona bien en cualquier tipo de equipo, pero está lejos de ser un sistema «redondo». Además...
Microsoft ha anunciado una revisión sustancial de los iconos de Windows 10 para un buen número de aplicaciones. Usan el lenguaje de diseño Fluent Desing, aplicando nuevos...


El diseño del Phone 12 será diferente a lo que hemos visto en las últimas generaciones de los móviles de Apple. Añadirá componentes para soportar con garantías...


Windows Terminal es la nueva herramienta de línea de comandos que Microsoft presentó en la BUILD 2019. Cada vez más parecida a la que ofrece Linux...


Galaxy Note 10 (o Galaxy Note X como se rumorea será el nombre comercial del próximo phablet de Samsung), tendrá importantes cambios de diseño y sería...


¿Tendremos un Windows 11 a corto plazo? ¿Cómo sería? El youtuber Kamer Kaan Avdan, quien anteriormente creó videos conceptuales para versiones actualizadas de Windows 95, Windows XP y Windows 7 (entre otros)...


Chrome 69, nueva versión del navegador web que lidera el segmento en el escritorio informático, llegará a todos los usuarios en su versión final estable el...


Microsoft estaría probando un nuevo diseño para su buscador web, Bing, y según han descubierto en MSPoweruser es casi un calco a la interfaz de Google Search....


Son incontables las imágenes del diseño del Galaxy S8 que han llegado a Internet las últimas semanas. Ninguna oficial si bien algunas tienen toda la pinta...
La firma surcoreana necesita un soplo de aire fresco a nivel de diseño en sus smartphones tope de gama, un paso complicado que han decidido confiar...
¿Ha conseguido Apple un smartphone flexible sin pretenderlo? Distintos usuarios están reportando un problema inusual en el chasis de aluminio del iPhone 6 Plus. Parece ser...
La tecnología avanza a un ritmo frenético en todos sus campos pero qué pasa con los iconos que señalan de un solo vistazo, productos, categorías, funciones...


Durante estas semanas hemos estado mostrando cómo puedes empezar a crear una página web tú mismo con 1&1. Una vez dispongas del dominio y hosting, ya...
Ya sabíamos por las numerosas filtraciones que se han ido produciendo que el iPhone 6 marcaría un salto importante a nivel de diseño frente a los...


A la hora de diseñar una página web, hay una serie de errores que hay que evitar para que el funcionamiento de la misma sea perfecto,...
Bloomberg ha publicado en su canal en YouTube un vídeo del laboratorio secreto donde se desarrolló Surface Pro 3, el último y más avanzado tablet comercializado...


Las especulaciones en torno al próximo smartphone de Apple iPhone 6 no cesan y con todos los rumores aparecidos en Internet -con más o menos fundamento-...